私がクリニックで使用している電子カルテはメドレーのCLINICSという電子カルテになります。ChromeなどのWEBブラウザー上で動くのですが、以前にも紹介したText Blazeという入力補助デバイスを使用しています。
Text Blazeを利用すると電子カルテから患者情報などを抽出することができるので効率的に電子カルテの入力ができますし、文書作成の補助にも使用できます。

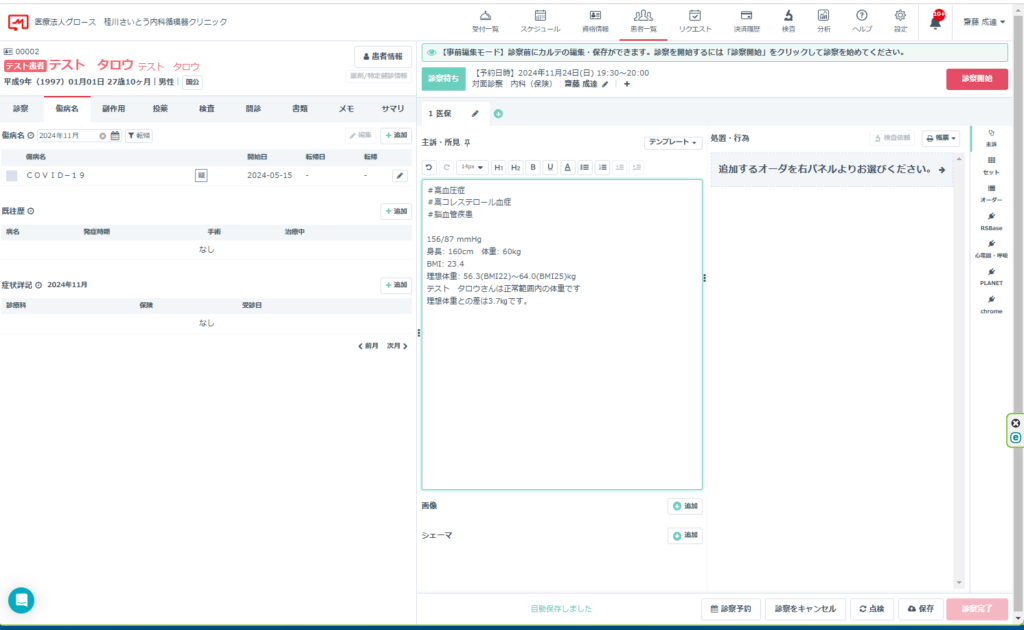
CLINICSの操作画面、画面中央の緑色の枠で囲まれた領域が主訴・所見欄
電子カルテはCSSクラスというHTML要素にスタイル(デザイン)を適用するための名前を与える仕組みを用いて画面が分割されています。メインの入力フィールドである主訴・所見欄のCSSクラスは以前は.css-1ef1t1xで与えられていたのですが、最近主訴・所見欄の入力に太文字や段組みが使えるようになり.css-8u2jisに変更になっています。電子カルテの主訴・所見欄を取得し‘chart`という変数に格納するコードは以前は
{chart={site: text; selector=.css-1ef1t1x; page=https://karte.medley.life/*; select=ifneeded}}だったのですが、現在は
{chart={site: text; selector=.css-8u2jis; page=https://karte.medley.life/*; select=ifneeded}}に変更する必要があります。以前に作成した生活習慣病療養計画書のコードもCSSセレクタの部分を全て変更する必要があります。変更必要な部位は7か所あったのですがすべて変更するのも手間のためrunコマンドを用いてコード全体をすっきりさせました。Text Blazeの特性として変数としてCSSクラスの情報を取得しトグルフィールの初期値として与えると再変更ができなくなるということがあります。例えばカルテ記載のプロブレムリスト抽出のために#高血圧などのプロブレムリストを抽出するコードとして下記を考えてみます。
{chart={site: text; selector=.css-8u2jis; page=https://karte.medley.life/*; select=ifneeded}}
{`高血圧`= testregex(chart,"(#|#|♯)\s*高血圧|HT|若年性高血圧")}
{formtoggle: name=高血圧; default={=`高血圧`}}{`食塩・調味料を控える`=yes}{endformtoggle}これでCSSクラスの情報を元にトグルフィールドのデフォルト値が与えられるのですが、このデフォルト値が変更できなくなります。これを回避するにはトグルフィールドごとにCSSクラス情報を取得するようにコードを記載する必要があります。
{formtoggle: name=高血圧; default={=testregex({site: text; selector=.css-8u2jis; page=https://karte.medley.life/*; select=ifneeded}, "(#|#|♯)\s*高血圧|HT|若年性高血圧")}}{`食塩・調味料を控える`=yes}{endformtoggle}これできちんと動くので問題ないと言えばないのですが、電子カルテ仕様の変更により主訴・所見欄のCSSクラスが変更になるとすべてのトグルフィールドのコードを変更する必要がありました。これを回避するためにrunコマンドを使用しています。runコマンドは1回のみ実行されるのでトグルフィールドの初期値として与えてもトグルフィール上で再変更が可能になります。
{chart={site: text; selector=.css-8u2jis; page=https://karte.medley.life/*; select=ifneeded}}
{run: `高血圧`= testregex(chart,"(#|#|♯)\s*高血圧|HT|若年性高血圧")}
{formtoggle: name=高血圧}{`食塩・調味料を控える`=yes}{endformtoggle}とすると初期値として電子カルテ情報をもとにプロブレムリストが抽出され、かつ後でその情報を変更可能となります。現時点での欠点はrunコマンドを使用するとrunボタンが表示されるので生活習慣病計画書の一部にそれが表示されることになります(下図左上の赤枠内)。
-724x1024.jpg)
自分への備忘録も含めて本記事を作成しました。
作成したText Blazeのコード、生活習慣病療養計画書などは下記で公開しています。
https://dashboard.blaze.today/gallery/IukR13Jz4qeJGdH61LCF
いろいろなITツールを利用して診療の質を上げていきたいと考えています。
追記
Text BlazeのCommunityで上記問題について相談したところrunコマンドのボタンをnoteコマンドのpreview=noにすることで表示しない設定にできることを教えてもらいました。つまり
{note: preview=no}{run: x=1}{endnote}{=x}のように記載すればrunコマンドは実行できてかつ非表示にできます。下記のコードでCLINICSの主訴・所見欄からデータを抽出でき、かつトグルフィールドで変更可能、かつrunボタンを非表示にできます。
{note: preview=no}{run: `高血圧`= testregex(chart,"(#|#|♯)\s*高血圧|HT|若年性高血圧")
`脂質異常症`=testregex(chart,"(#|#|♯)\\s*(高コレステロール血症|脂質異常|脂質代謝異常|高トリグリセライド血症|高TG血症|家族性高コレステロール血症|高脂血症)")
`糖尿病`=testregex(chart,"(#|#|♯)\\s*(糖尿病|1型糖尿病|2型糖尿病|境界型糖尿病|DM|Diabetes)")
`冠動脈疾患`=testregex(chart,"(#|#|♯)\\s*(冠動脈疾患|狭心症|心筋梗塞|冠攣縮性狭心症|冠動脈狭窄|(不安定)?\\s*狭心症|(陳旧性)?\\s*心筋梗塞|冠動脈硬化)")
`脳血管疾患`=testregex(chart, "(#|#|♯)\\s*(脳血管疾患|脳梗塞|一過性脳虚血発作|脳卒中|陳旧性脳梗塞|脳梗塞後遺症)")
`慢性腎臓病`=testregex(chart, "(#|#|♯)\\s*(慢性腎臓病|CKD|慢性腎不全|腎機能低下|糖尿病性腎症|慢性腎障害)")}{endnote}Text Blazeはまだ非上場のスタートアップが運営しているアプリですが、掲示板でのやり取りも熱気があり今後の発展が期待できそうです。CLNICSだけでなくChromeベースの電子カルテであればデジカルなどでも利用可能です。




コメント